今日關鍵字:還是![]()
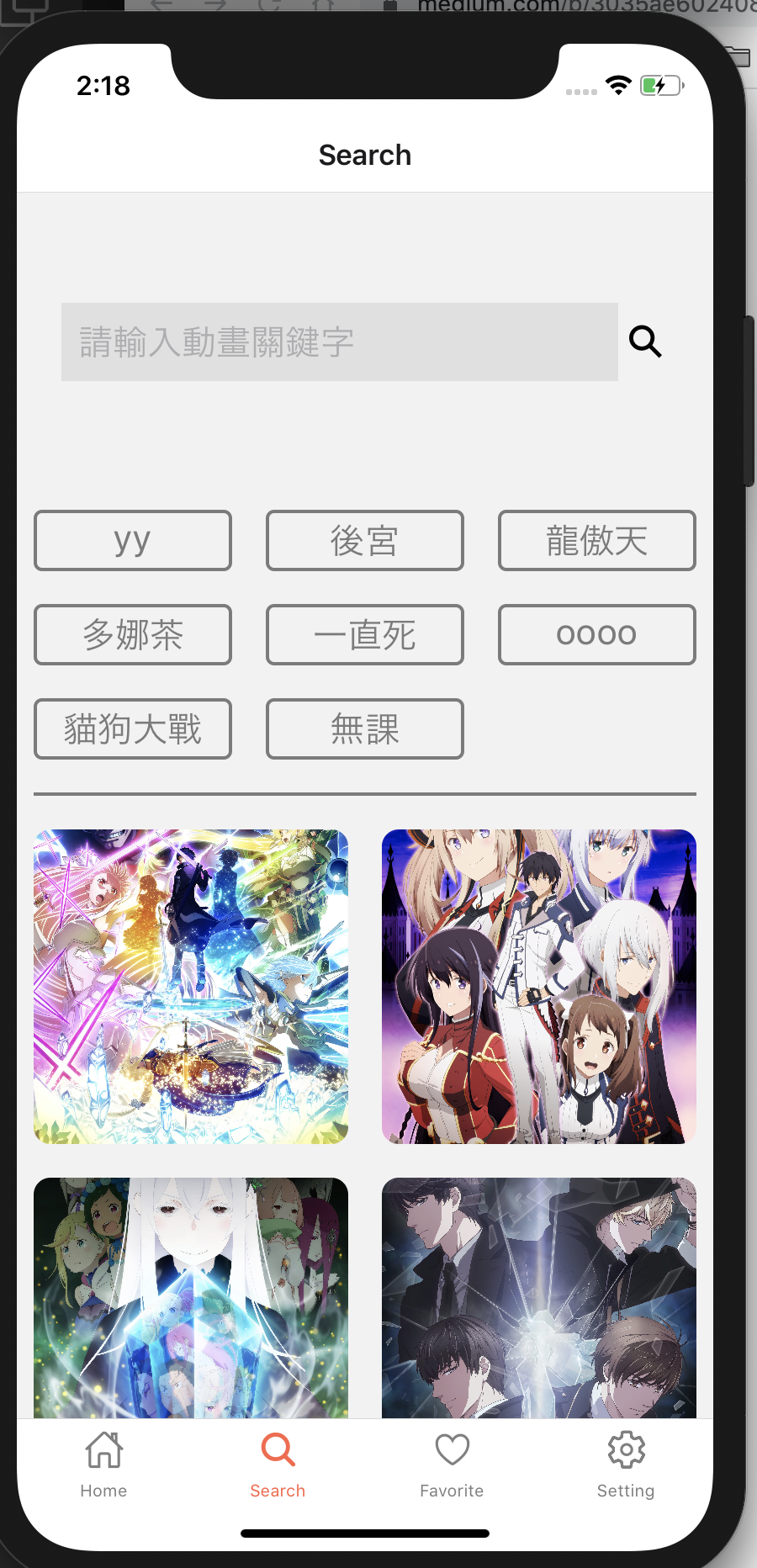
搜尋頁我的規劃是分成三區
今天會來實現這些功能![]()
首先由於主架構跟首頁及我的最愛頁面一樣
這裡直接套用昨天的元件
const SearchScene = () => <AnimeStack name="Search" content={SearchContent} />
比起原本的一大串乾淨很多
首先這裡要先定義兩個狀態
一個是輸入的關鍵字
一個是正在被點擊的keyword
const [input, setInput] = useState<string>('')
const [keyClick, setKeyClick] = useState<string>('')
這裡的<string>不加是完全沒影響的
由於每季的動畫不多,應該不需要有雙條件搜尋的情況
這裡我採用單條件搜尋
const onChangeHandler = (text: string) => {
setKeyClick('')
setInput(text)
}
const onPressHandler = (text: string) => {
setInput('')
if (keyClick === text) {
setKeyClick('')
} else {
setKeyClick(text)
}
}
當輸入或點擊時重置另一區的狀態
而如果點擊同樣的按鈕則清空key
這裡有個跟web的明顯差別:不用e.target.value
由於可能會發生
A動畫的種類標籤是[typeA,typeB]
B動畫的種類標籤是[typeB,typeC]
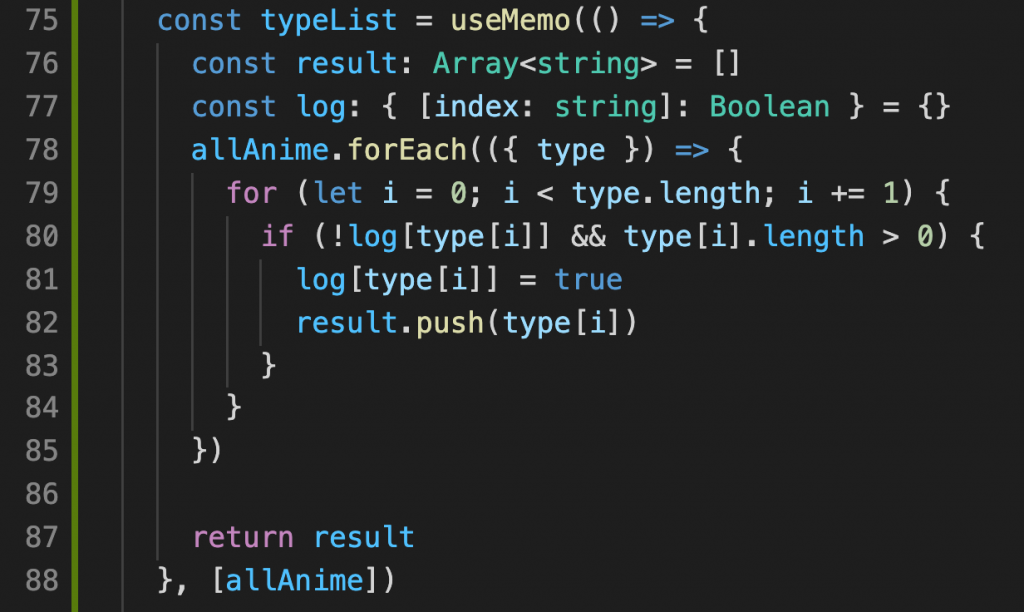
所以在產生標籤列表時,需要先過濾重複的,過濾完後才將結果渲染出來
result儲存結果log用來記錄是否已經存進result中,是的話就跳過該筆資料不儲存
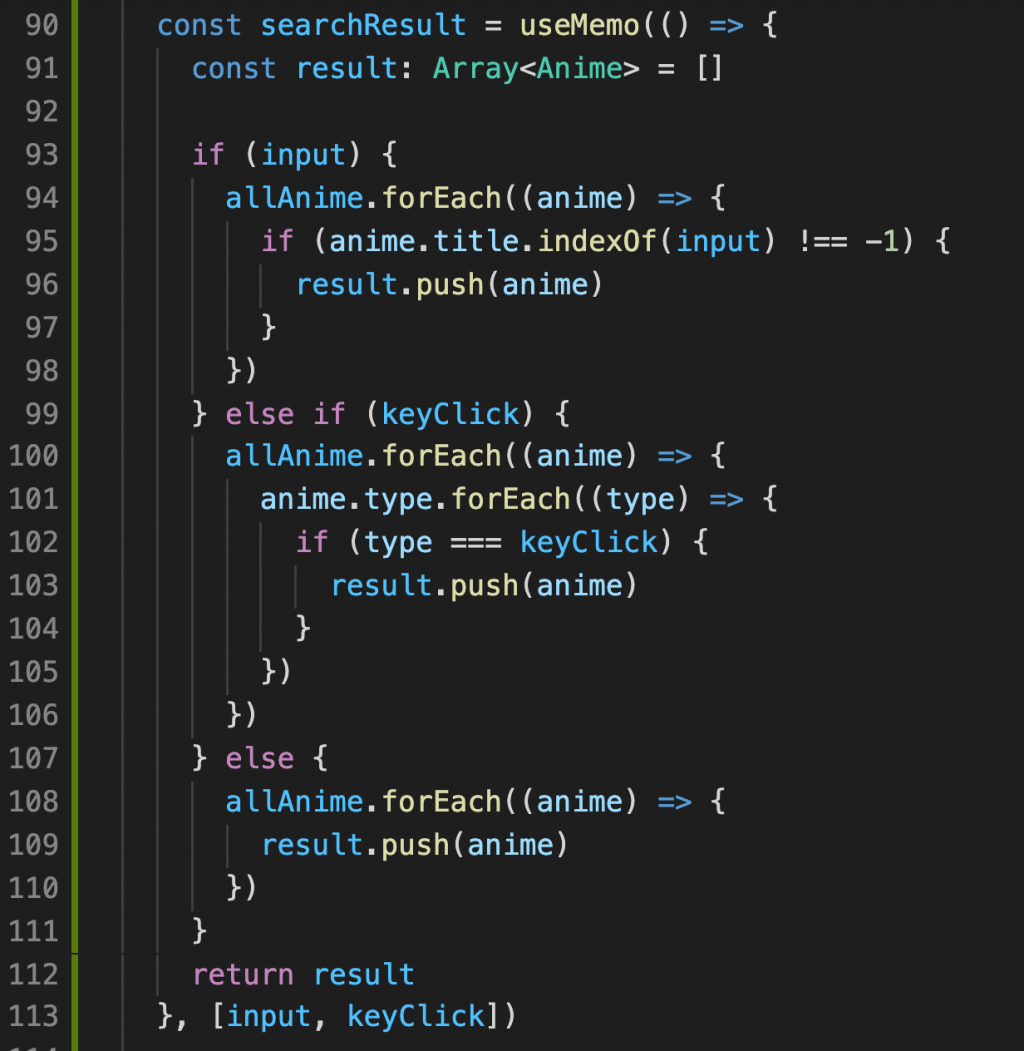
搜尋的時候鍵值有三種可能

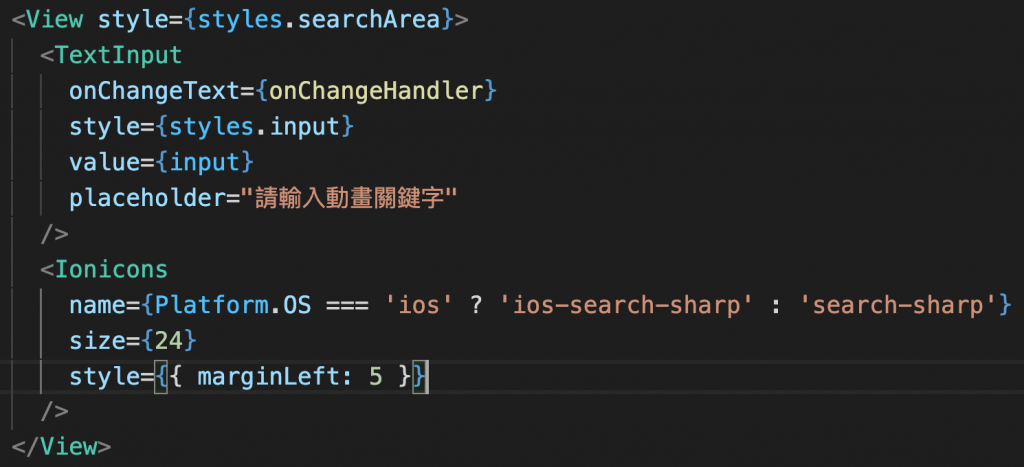
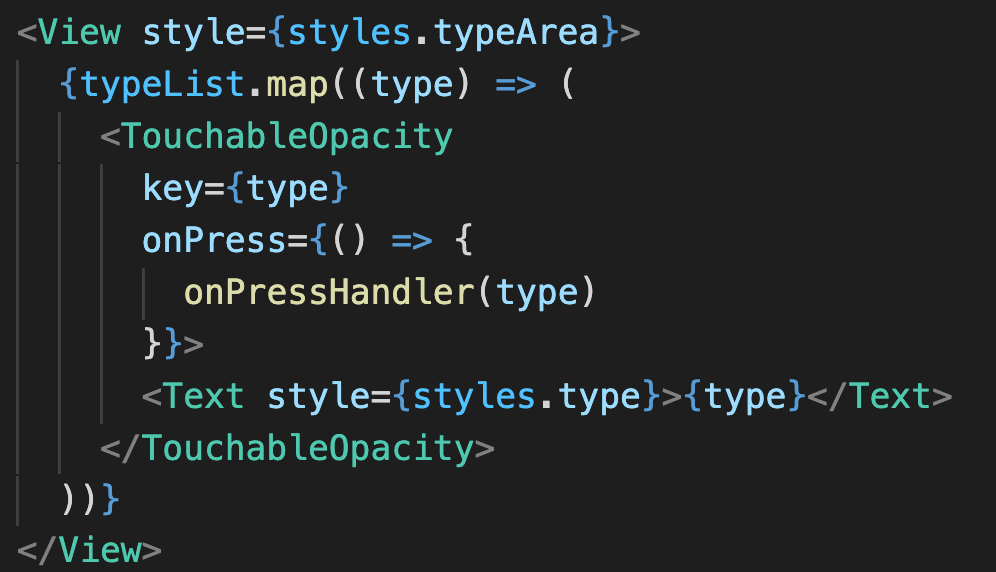
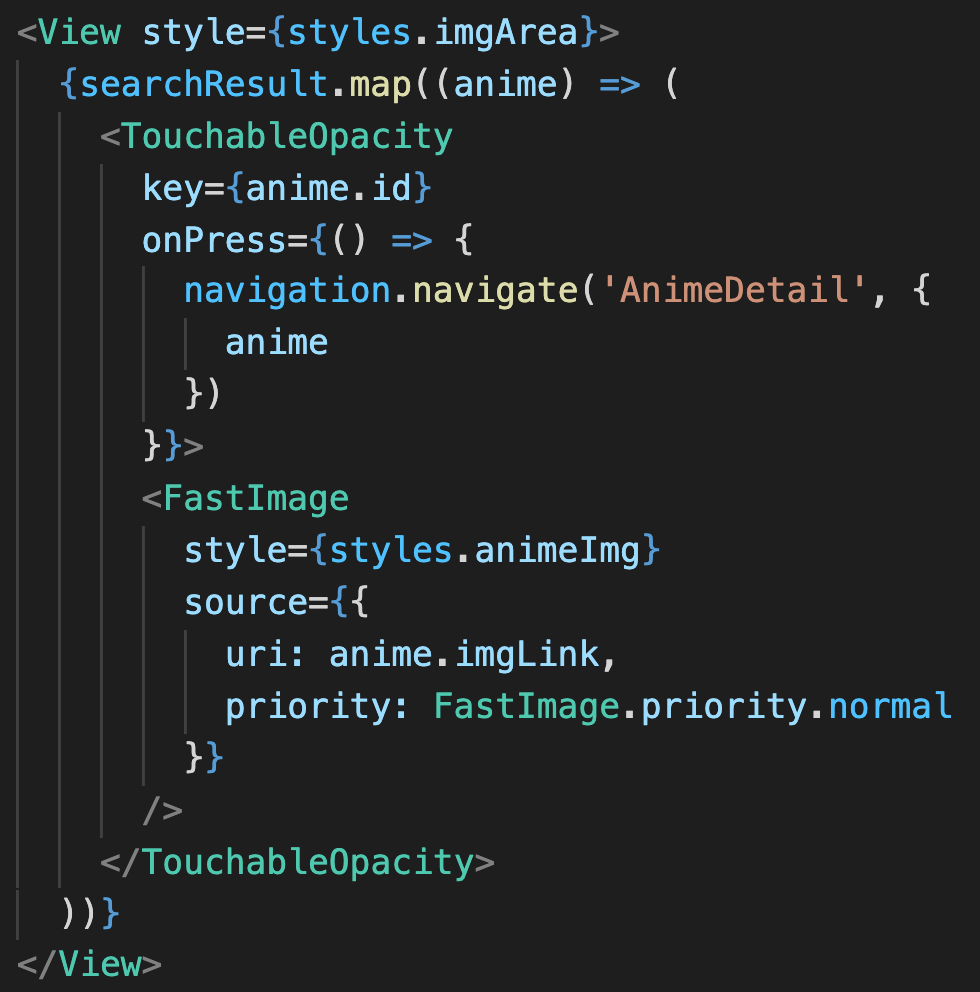
最後就是把上述的結果呈現在畫面上了
這裡要注意的是綁定事件變成onChangeText而不是onChange


成果
今天終於把主要的三個畫面做完了
明天要開始弄提醒的功能(稍微看了一下,好像有點麻煩,說不定會弄好幾天...![]() )
)
